Para diseñar un sitio web, antes se realizan bosquejos a mano, luego se digitalizaban. Después comenzaron a aparecer herramientas como Balsamiq Mockups que permitía diseñar bosquejos del tipo wireframes (estructura de alambre) y eran medianamente navegables ya que se podían crear enlaces.
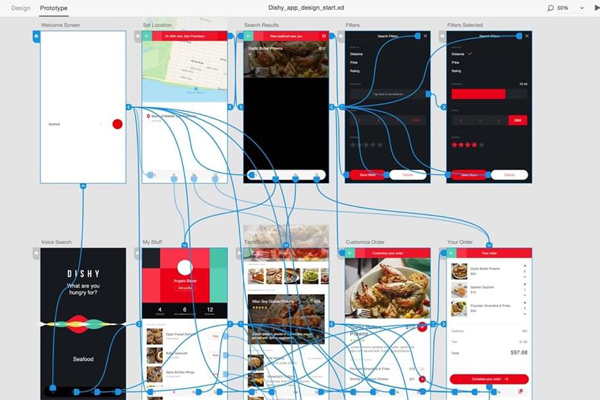
 Después aparecieron nuevas herramientas más avanzadas como Sketch, Axure o Adobe XD, las cuales permiten realizar prototipos más funcionales y con características responsive.
Después aparecieron nuevas herramientas más avanzadas como Sketch, Axure o Adobe XD, las cuales permiten realizar prototipos más funcionales y con características responsive.
En Razzobit trabajamos con Adobe XD porque es multiplataforma y porque tiene una mejor integración con otras herramientas que utilizamos como Adobe Illustrator y Adobe Photoshop.
Esta herramienta permite exportar un enlace, el cual puede ser compartido con el cliente para que pueda revisar el diseño y la interacción del sitio, claro, con algunas limitaciones, ya que esto simplemente sirve para aprobar el diseño.
Puede que se necesario pasar a Photoshop para obtener el diseño final, y luego pasa a desarrollo con una gran cantidad de especificaciones técnicas que ayudan a la persona encargada de convertir ese prototipo en un sitio web real.